AI扁平化设计全解析:涵技巧、工具与最新趋势,解决所有设计相关问题
AI扁平化设计全解析:涵技巧、工具与最新趋势,解决所有设计相关问题
在数字化时代扁平化设计以其简洁、直观、高效的特点成为了UI设计领域的一大趋势。作为一种摒弃了冗余装饰和复杂效果的设计风格扁平化设计不仅可以提升客户的采用体验还能使产品更具现代感和时感。本文将深入探讨扁平化设计的技巧、工具与最新趋势旨在应对设计师在创作进展中可能遇到的所有设计相关难题帮助大家更好地把握扁平化设计的精髓。
一、扁平化设计UI
扁平化设计UI以其简洁明了的视觉元素为使用者带来了极致的体验。以下是扁平化设计UI的相关技巧和工具。
### 技巧
1. 简化元素:扁平化设计强调简约为此在设计期间要尽量简化元素避免复杂的装饰和效果。
2. 色彩搭配:合理运用色彩以突出主题和功能,同时保持整体协调性。
3. 图标设计:扁平化图标设计须要简洁、明了,同时要合客户的认知惯。
4. 排版布局:清晰的排版布局有助于提升使用者体验,使信息传递更加高效。
### 工具
1. Sketch:一款专为UI设计而生的矢量绘图软件,功能强大,易于上手。
2. Adobe XD:一款集设计、原型、协作于一体的UI设计工具,适合团队协作。
3. Figma:一款云端协作的UI设计工具,支持多人实时编辑,增进设计效率。
以下是关于扁平化设计UI的详细解答:
扁平化设计UI的核心在于简洁和直观。在设计进展中,咱们要注重以下几点:
1. 简化元素:摒弃复杂的装饰和效果,以最简单的线条和形状表达设计意图。这不仅有助于提升设计品质,还能减少视觉干扰,让客户更专注于核心功能。
2. 色彩搭配:色彩是扁平化设计中的要紧元素。在设计时,要遵循以下几点原则:
- 选择一种主色调,突出主题;
- 采用对比色,增强视觉冲击力;
- 保持色彩协调,避免过多色彩堆叠。

3. 图标设计:扁平化图标设计请求简洁、明了,以下是若干建议:

- 利用简单的线条和形状,避免复杂的细节;
- 保持一致性,使图标风格与整体设计相协调;
- 考虑使用者认知,确信图标具有明确的指示作用。
4. 排版布局:清晰的排版布局有助于提升使用者体验。以下是若干建议:

- 保持页面整洁,避免过多元素堆叠;
- 合理划分空间,使信息传递更加高效;
- 利用网格系统,保持设计的一致性。
二、扁平化设计插画
扁平化设计插画以其特别的风格和表现手法,成为了扁平化设计的必不可少组成部分。以下是扁平化设计插画的技巧和工具。
### 技巧
1. 图形简化:将复杂的图形简化为基本的线条和形状。

2. 色彩运用:运用艳、明快的色彩,突出插画的视觉冲击力。
3. 场景构建:通过场景构建,表达故事情节和主题。
4. 文字设计:与扁平化设计UI相结合,使文字设计简洁、美观。
### 工具
1. Illustrator:一款专业的矢量绘图软件,适合绘制复杂的扁平化插画。
2. Affinity Designer:一款性价比高的矢量绘图软件,功能强大。

以下是关于扁平化设计插画的详细解答:
扁平化设计插画的核心在于图形的简化和色彩的运用。以下是具体技巧:
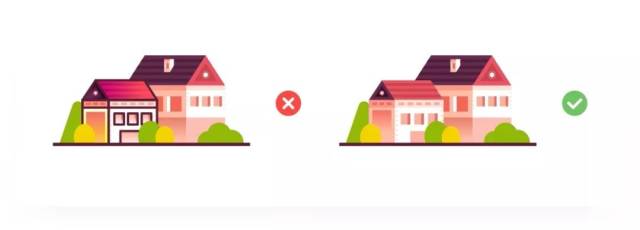
1. 图形简化:将复杂的图形简化为基本的线条和形状,以下是若干建议:
- 抓住图形的关键特征,去除不必要的细节;
- 利用直线、圆角矩形等基本形状,使设计更加简洁;

- 保持图形的对称性,增强视觉美感。
2. 色彩运用:运用艳、明快的色彩,以下是部分建议:
- 选择一种主色调,突出主题;
- 采用对比色,增强视觉冲击力;
- 保持色彩协调,避免过多色彩堆叠。

3. 场景构建:通过场景构建,以下是部分建议:
- 明确故事情节和主题,构思场景布局;
- 运用透视原理,使场景更具空间感;
- 合理搭配元素,使场景丰富而不杂乱。
4. 文字设计:与扁平化设计UI相结合,以下是若干建议:

- 选择简洁、易读的字体;
- 保持文字大小适中方便阅读;
- 与图形风格相协调,使整体设计更加美观。
扁平化设计以其简洁、直观的特点,为客户带来了极致的体验。在扁平化设计期间,咱们要掌握相应的技巧和工具,从UI设计和插画两个方面入手,打造出更具现代感和时感的设计作品。随着技术的不断发展和设计理念的更新,扁平化设计将继续引领设计潮流
AI扁平化设计全解析:涵技巧、工具与最新趋势,解决所有设计相关问题
编辑:ai知识-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aizhishi/266376.html
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai扁平人物创作
- 1扁平人物设计:理念与实践——扁平化人物海报创作
- 1AI辅助创作:打造扁平化风格全身人物插画
- 1ai绘制扁平人物:如何用ai绘制扁平化人物教程
- 1AI扁平人物设计全攻略:从构思到创作技巧一站式掌握
- 1写作爱好者用的:推荐写作好用的网站与,提升创作效率
- 1北单足球:深度AI数据分析与战术预测综合报告
- 1智能抖音文案一键生成助手:高效创作工具
- 1抖音ai文案生成器哪个好用:对比推荐与评价总结
- 1AI创作与人类艺术家:未来艺术界将如何融合与创新?
- 1智能少女AI执导:跨界创作科幻影片宴
- 1AI辅助设计:如何利用智能工具创建高效剪切模版
- 1AI文案创作工具:全方位打造原创文章,解决各类写作难题
- 1ai智能写作网站免费:官网推荐、热门平台及英语版本一览
- 1探索抖音热门民族拍照特效:一键换装56个民族服饰,解锁旅拍新潮流
- 1AI运营年成果精粹:一键生成高效年报告攻略
- 1人工智能运营全年回顾:年综合报告与趋势分析概览
- 1ai运营年报告范文:撰写攻略与实用模板
- 1揭秘AI运营核心职责:驱动智能产品增长的策略与实践
- 1AI运营岗位薪资水平及职业发展前景解析
- 1ai运营工程师:认证费用、主要职责、工资水平及必要性全解析
- 1AI写作助手:盘点热门手机应用,哪款AI写作软件最适合你?
- 1末日题材作品全集:涵生存、科幻、灾难、冒险各类小说与电影推荐
- 1末日作者:荨秣泱泱百度网盘资源及排名一览
- 1揭秘:末日AI英雄如何定义未来科技救世者




