ai小程序怎么编写:从入门到构建完整AI应用指南
# 小程序怎么编写:从入门到构建完整应用指南
在数字化浪潮的推动下,人工智能技术正以前所未有的速度融入咱们的日常生活。其中小程序因其便捷、高效的特点,受到了广泛的关注。本文将为您详细介绍怎么样从入门到构建一个完整的小程序让您轻松掌握应用的编写过程。
## 一、入门篇:理解小程序的基本概念
### 1.1 熟悉小程序
小程序是指结合人工智能技术的微信小程序,它可以为客户提供智能化的服务,如写作、对话、摄影等。这类小程序具有以下特点:
- 便捷性:使用者无需安装,即可在微信内采用。
- 智能化:通过技术,实现与客户的智能互动。
- 个性化:按照客户需求,提供定制化的服务。
### 1.2 选择合适的开发平台
目前市场上主流的小程序开发平台有微信小程序、支付宝小程序等。本文以微信小程序为例,介绍小程序的搭建过程。
## 二、搭建篇:从获取API Key到创建小程序页面
### 2.1 获取API Key
API Key是调用实小编的凭证,您需要前往相应的服务平台(如百度开放平台、腾讯开放平台等)注册账号,并创建应用以获取API Key。
### 2.2 生成小程序二维码
在微信小程序后台您需要为您的小程序生成一个二维码。客户扫描二维码后即可进入小程序。
### 2.3 获取小程序ID
在微信小程序后台,您需要为您的小程序获取一个ID。ID是小程序的唯一标识,用于调用微信提供的API。
### 2.4 配置小程序信息
在微信小程序后台,您需要填写小程序的名称、图标、描述等信息。这些信息将展示在客户的小程序列表中。
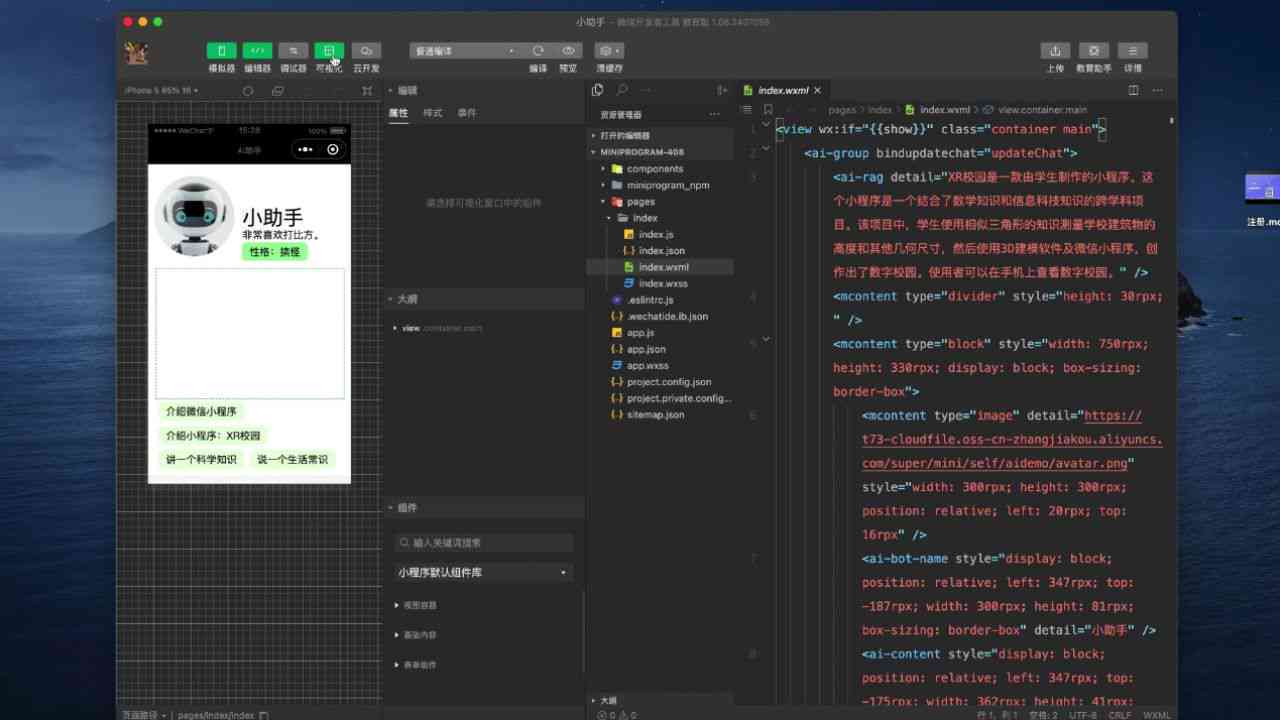
### 2.5 创建小程序页面
按照您的需求,创建相应的小程序页面。例如,要是您开发的是写作小程序,可以创建一个“写作”页面,用于展示写作功能。
### 2.6 添加实小编
在页面中添加实小编,调用API Key,实现功能的接入。以下是一个简单的示例:
```javascript
Page({
data: {
content: ''
},
onLoad: function() {
this.getContent();
},

getContent: function() {
wx.request({
url: 'https://api.example.com//write',
method: 'POST',
data: {
apiKey: '您的API Key',
prompt: '请提供写作提示'
},

success: function(res) {
this.setData({
content: res.data.result
});
}
});
}
});

```
## 三、进阶篇:优化小程序的客户体验
### 3.1 设计个性化界面
为了让客户在采用期间感受到更好的体验您需要对小程序的界面实个性化设计。可以从以下几个方面入手:
- 颜色搭配:选择合形象的色彩搭配。
- 字体大小:确信字体大小适中,易于阅读。
- 布局合理:合理安排页面布局使得功能模块清晰可见。
### 3.2 添加交互功能
在页面中添加交互功能,如按、表单等,让客户能够与小程序实互动。以下是一个添加按的示例:
```javascript

```
```javascript
Page({
data: {
content: ''

},
write: function() {
this.getContent();
},
getContent: function() {
// 调用API Key,获取写作内容
}
});
```

### 3.3 实现实时反馈
在使用者与小程序互动期间,实时反馈是提升使用者体验的关键。您可通过以下方法实现实时反馈:
- 进度条:在加载进展中,显示进度条,让使用者知道当前进度。
- 提示信息:在操作完成后给出相应的提示信息,如“写作完成”、“图片识别成功”等。
## 四、总结
从入门到构建一个完整的小程序需要掌握从获取API Key、生成小程序二维码、获取小程序ID、配置小程序信息、创建小程序页面、添加实小编等基本技能。同时在开发进展中还需要关注使用者体验,不断优化界面设计、交互功能以及实时反馈。期望本文能够为您提供部分启示,让您在小程序开发的道路上越走越远。
ai小程序怎么编写:从入门到构建完整AI应用指南
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/93233.html
上一篇:全面解析:游戏AI脚本设计与应用攻略,涵开发、优化与常见问题解答
下一篇:iphone上实用的小程序:如何打开与使用
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1苹果手机小程序ai写作
- 1iphone上实用的小程序:如何打开与使用
- 1微信小程序AI功能深度解析:全方位探讨应用场景与用户解决方案
- 1手把手教程:如何在苹果平台制作并开发属于自己的微信小程序
- 1全方位指南:苹果手机如何高效使用AI写作小程序,解决各类写作难题
- 1苹果手机专属:智能推荐免费写作软件,提升手机程序写作体验
- 1探索脚本写作:哪些AI程序和工具能高效编写脚本软件
- 1AI节能报告:编写指南、模板与内容详解
- 1人工智能写作助手:如何使用电脑AI高效撰写各类作文与文章
- 1国外友人如何用英文评价抖音?
- 1抖音外国人素材:表情包及短视频素材
- 1AI少女插件脚本大全:最新收录热门功能与实用教程,解决所有相关问题
- 1人工智能驱动下的创新创意引擎:人工智慧创意新篇章
- 1AL智能创作:免费助手版,百度文库发布,抖音无流量解决方案
- 1AI智能创作工具完整指南:涵主流平台、使用教程与常见问题解答
- 1智能AI创作助手版安体验
- 1全方位盘点:检测AI写作内容的工具与平台一览无遗
- 1检测AI写作的工具有哪些类型及软件分类概述
- 1智能设计视角下AI生成实训总结与反思:报告及体会总结报告
- 1全面攻略:AI福家打卡文案撰写指南及热门相关问题解答
- 1ai写作平台是什么:软件、含义、所属公司及定义解析
- 1爱写原创文章平台:免费一键生成高质量论文,专业写作网站原创内容
- 1AI写作助手:全方位论文撰写与优化平台,助力学术研究高效完成
- 1ai写作平台有哪些平台好且可用
- 1文写AI作文评分工具:专业写作平台作文质量评估
- 1全方位评测:2023年AI写作平台盘点与选择指南




