如何设计:AI生成网页交互页面的具体步骤及在哪找到生成工具
在当今数字化时代,网页设计已成为企业形象的关键组成部分。传统的网页设计流程往往需要花费大量时间和精力,而且对不具备专业设计技能的人而言,设计出高品质的网页交互页面是一项挑战。随着人工智能技术的不断发展生成网页交互页面的工具应运而生,它们可以大大简化设计过程,提升工作效率。本文将详细介绍怎样去采用生成网页交互页面的具体步骤并指导您在哪里找到这些生成工具。
## 怎样设计:生成网页交互页面的具体步骤及在哪找到生成工具
### 引言
网页设计不仅是艺术,更是一门科学。在追求美观、客户体验的同时还需要考虑到技术实现和开发成本。传统的网页设计方法往往需要设计师具备一定的编程技能,而生成网页交互页面的工具则可帮助设计师摆脱这些限制,快速构建出高品质的网页。咱们将探讨生成网页交互页面的具体步骤,并介绍怎样去找到这些强大的生成工具。
## 生成网页交互页面在哪里找
### 寻找合适的生成工具
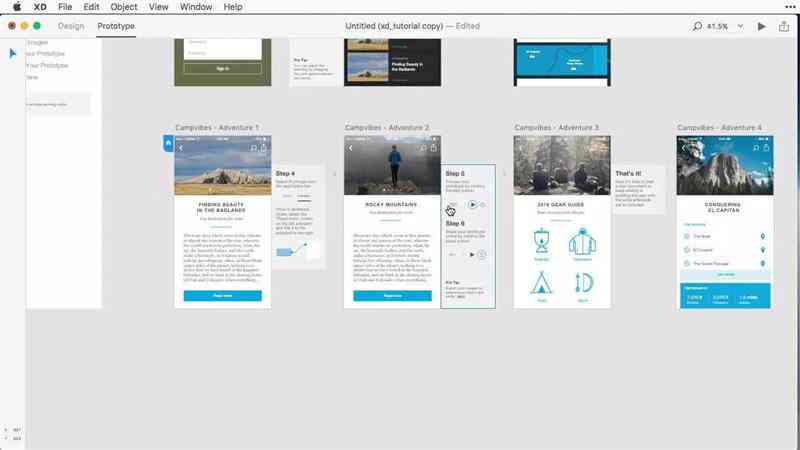
在开始设计之前,首先需要找到合适的生成工具。目前市面上有很多优秀的网页设计工具,如Adobe XD、Figma、Sketch等。这些工具都提供了辅助设计功能可以帮助使用者快速生成网页交互页面。
1. 网络搜索:您能够通过搜索引擎,如百度、谷歌等,搜索“网页设计工具”、“生成网页交互页面”等关键词,找到相关的工具和平台。
2. 社交媒体:在社交媒体平台上,如微博、知乎、豆瓣等,也有很多关于网页设计工具的讨论和推荐可参考其他客户的评价和体验。
3. 官方网站:直接访问部分知名的设计工具官方网站,如Adobe、Figma等查看它们是不是提供了生成网页交互页面的功能。
### 选择合适的工具
在选择工具时,需要考虑以下几个因素:
- 功能:查看工具是否提供了生成网页交互页面的功能以及是否支持自定义设计元素。
- 易用性:选择界面友好、操作简便的工具,以便快速上手。

- 兼容性:保障工具与您的操作系统和其他设计软件兼容。
## 生成网页交互页面在哪里打开
### 打开并采用生成工具
一旦找到合适的生成工具接下来就是怎样采用它来设计网页交互页面。

1. 与安装:假使是桌面软件需要先并安装到您的电脑上。倘若是在线工具,则能够直接在浏览器中打开。

2. 创建新项目:打开工具后创建一个新项目,并选择网页设计模板。
3. 利用功能:依据工具的提示,利用生成功能,输入您的设计需求,如页面布局、颜色、字体等。
### 实践操作
以下是利用生成工具的一个简单操作流程:

- 输入设计需求:在工具中输入您想要的页面布局、颜色方案、字体样式等。
- 生成设计:工具将按照您的须要生成多个设计方案供您选择。
- 编辑与调整:选择一个设计方案后,您可对其实进一步的编辑和调整,以满足您的需求。

- 导出与发布:完成设计后导出网页代码或直接发布到服务器上。
## 生成网页交互页面在哪里设置
### 设置生成参数
为了获得更满意的设计效果,您需要在生成工具中实若干设置。
1. 设计需求:在生成页面之前,明确您的设计须要,如页面类型(主页、产品页、新闻页等)、页面元素(轮播图、表单、按等)、风格(简约、商务、创意等)。

2. 参数设置:在工具中设置相关参数如布局类型、颜色主题、字体样式等。
3. 生成选项:依据您的需求,选择合适的生成选项,如自动布局、响应式设计等。
### 高级设置
除了基本参数外,若干高级设置也可帮助您更好地控制设计效果:

- 自定义组件:假使工具支持,您可自定义部分组件,如导航栏、页脚等,以便在生成页面时利用。
- 交互效果:设置页面元素的交互效果,如鼠标悬停时的动画、点击时的反馈等。
- 响应式调整:保证生成的页面在不同设备上都能正确显示,依据屏幕尺寸调整布局和样式。

通过以上步骤,您可利用生成工具快速创建出高优劣的网页交互页面。这些工具不仅增强了设计效率还减少了设计门槛,使得更多人能够参与到网页设计中来。随着人工智能技术的不断进步,未来咱们还将看到更多强大且易于利用的设计工具,为网页设计带来更多可能。
如何设计:AI生成网页交互页面的具体步骤及在哪找到生成工具
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/58677.html
上一篇:AI一键打造个性化儿模特照片:全面指南涵生成、调整与实用技巧
下一篇:免费好用的AI绘图软件:生成逼真写实特效,绘画爱好者的专属免费版
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1ai生成网页交互页面在哪
- 1ai生成网页交互页面在哪找:详细指南与搜索技巧
- 1株洲人工智能职业技术学校2023年技术专业招生简章
- 1株洲人工智能培训:机构排名、学校招聘、职业技术学校一览与行业发展
- 1AI定制个性化穿搭风格:从时搭配到节趋势,一键打造独特形象
- 1一键生成自己的风格:用试衣换装软件轻松打造个性穿搭风格
- 1用AI生成自己的穿搭风格的软件盘点及名称一览
- 1全面解析:2023年度论文写作软件推荐与比较指南
- 1写论文好用的ai写作软件-写论文好用的ai写作软件有哪些
- 1写论文好用的AI写作软件推荐:免费精选榜单
- 1全面盘点:提升论文写作效率的顶级AI写作软件推荐指南
- 1如何使用AI教程实现文字到路径的转换:生成与转换步骤详解
- 1孕照创意-孕照创意八戒
- 1怎么生成ai任务文件:创建文件、生成任务文件及文件详解全攻略
- 1详尽指南:创建与管理AI任务文件及子目录的完整步骤
- 1全方位掌握AI生成器工具使用攻略:从入门到精通,解决所有应用疑问
- 1如何详细步骤生成AI文件格式:一步步教你怎么制作标准文件
- 1ai画面绘画生成器 手机版免费
- 1一键免费:手机专属AI绘画生成器软件推荐,轻松绘图生成专属作品
- 1AI生成绘画与创作:探索人工智能在艺术创作中的应用与潜力
- 1铠AI绘画生成:铠绘画教学教程与技巧解析
- 1教育培训行业未来趋势分析:AI教育发展前景与市场潜力探究




