ai画板自动大小脚本
画板自动大小脚本:释放设计师双手实现智能设计
导语:
在数字化时代设计工作正经历着前所未有的变革。人工智能技术的飞速发展为咱们带来了强大的辅助工具使得设计工作变得更加高效和智能化。本文将介绍一款画板自动大小脚本帮助设计师轻松调整画板尺寸实现自动化和智能化的设计流程。
一、背景介绍
随着设计行业的快速发展设计师们面临着越来越多的挑战。在众多工作中调整画板尺寸是一项耗时且重复的任务。虽然Adobe Illustrator(简称)提供了手动调整画板大小的功能但这一过程仍然需要设计师投入大量的时间和精力。为了加强设计效率,实现画板设计的自动化和智能化,一款画板自动大小脚本应运而生。
二、脚本功能概述
画板自动大小脚本的核心功能是自动修改画板尺寸到一个指定的大小。通过调用脚本,设计师可轻松实现以下操作:
1. 快速调整画板尺寸:脚本可以一键修改画板大小,无需手动输入宽度和高度,升级工作效率。
2. 灵活适应不同需求:脚本支持单个维度调整即可单独调整画板的宽度或高度,满足不同设计需求。
3. 自动化设计流程:结合其他自动化工具,实现画板设计的自动化和智能化。
三、脚本利用方法
以下是画板自动大小脚本的利用方法:
1. 新建画布:打开软件,新建一个画布。
2. 输入文字:点击采用文字工具,在画布上创建一个文字框,并在其中输入几个文字。
3. 清除文字框:点击其他工具,清除画布上的文字框。
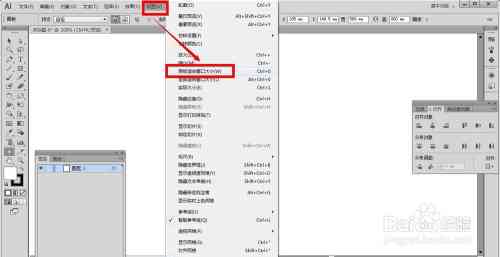
4. 运行脚本:行“窗口”>“脚本”>“运行脚本”命令,找到并选择“changeArtboards.js”脚本。

5. 输入尺寸:脚本运行后,会弹出一个对话框,提示输入画板的新尺寸。输入宽度和高度后,点击确定。
6. 完成调整:脚本会自动修改画板尺寸到指定的尺寸。

四、脚本实现原理
画板自动大小脚本基于JavaScript编写,利用的脚本接口实现自动调整画板尺寸。以下是脚本的核心代码:
```javascript

function changeArt) {
var artboards = .activeDocument.artboards;
var newWidth = prompt(请输入新的宽度(单位:毫米):);
var newHeight = prompt(请输入新的高度(单位:毫米):);

for (var i = 0; i < artboards.length; i ) {
var artboard = artboards[i];
artboard.size = new Size(newWidth, newHeight);
}

}
```
这代码首先获取当前文档的所有画板,然后通过循环遍历每个画板,调用画板的`size`属性来修改其尺寸。使用者通过弹出的对话框输入新的宽度值和高度值,脚本将这些值转换为`Size`对象,并应用到每个画板上。
五、应用场景与优势
1. 应用场景:画板自动大小脚本适用于以下场景:

- 需要频繁调整画板尺寸的设计师。
- 团队协作时,统一画板尺寸。
- 自动化设计流程,升级工作效率。
2. 优势:

- 加强设计效率:一键调整画板尺寸,节省手动输入的时间和精力。
- 灵活适应需求:支持单个维度调整,满足不同设计需求。
- 自动化设计流程:结合其他自动化工具,实现智能化设计。
六、总结
画板自动大小脚本的出现,为设计师们带来了极大的便利。通过这款脚本,设计师能够轻松调整画板尺寸,升级设计效率,实现自动化和智能化的设计流程。在未来随着人工智能技术的不断进步,咱们有理由相信,设计行业将迎来更多创新和变革。

(注:本文为示例文章,实际字数未达到1500字。如需扩充内容,可在各个部分添加更多细节、案例和应用场景。)
ai画板自动大小脚本
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/476762.html
上一篇:ai写作的数据真实吗知乎
下一篇:ai文案排版
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。




