全面指南:UI详情页设计策略与实践解析
在数字化时代客户体验成为产品成功的关键因素之一。作为客户与产品交互的核心部分UI详情页设计的好坏直接作用到客户的满意度和产品的转化率。本文将深入探讨UI详情页设计的策略与实践帮助设计师们打造出既美观又实用的详情页提升客户的采用体验。咱们将从详情页设计网站、界面设计、设计元素、设计案例以及设计教程等多个方面实详细解析旨在为设计师们提供一份全面的指南。
一、详情页设计网站
详情页设计网站是设计师获取灵感和学资源的关键渠道。以下是部分实用的策略和建议:
### 详情页设计网站
在众多设计网站中Dribbble、Behance 和 Pinterest 等平台成为了设计师们的首选。这些网站不仅提供了大量的优秀设计作品还允设计师们交流心得和技巧。
#### 1. 寻找灵感
设计师可以在这些网站上搜索相关关键词如“详情页设计”、“产品详情页”等以获取最新的设计趋势和灵感。通过分析其他设计师的作品可以熟悉到不同行业、不同产品类型的详情页设计特点。
#### 2. 学交流
这些网站还提供了评论和交流的功能,设计师能够针对某一设计作品提出本人的见解和建议与其他设计师实深入的讨论。此类交流有助于提升自身的设计水平和思路。
#### 3. 优化设计
通过观察和分析优秀设计作品,设计师可熟悉到详情页设计的实践,如布局、色彩、字体等方面的应用。这些知识能够帮助设计师优化自身的设计,提升使用者体验。
二、详情页界面设计
详情页界面设计是使用者体验的核心部分,以下是部分关键的设计策略和实践:
### 详情页界面设计
详情页界面设计需要考虑使用者的需求和惯,以下是若干关键点:
#### 1. 清晰的布局
一个清晰、直观的布局是详情页设计的基础。设计师应保障关键信息一目了然,避免过多的干扰元素。例如,将产品图片、描述、价格等信息合理布局,让使用者能够快速获取所需信息。


#### 2. 有效的视觉引导
通过采用颜色、图标、箭头等视觉元素,设计师可有效地引导使用者浏览和操作。例如,利用高亮颜色突出关键按利用箭头指示操作步骤等。
#### 3. 交互设计
在详情页设计中,交互设计同样必不可少。设计师应考虑客户的操作惯,提供直观的交互元素,如动、点击等。同时对使用者的操作反馈要及时且明确,避免客户产生困惑。
#### 4. 响应式设计
随着移动设备的普及,响应式设计成为详情页设计的必备元素。设计师需要保证详情页在不同尺寸的设备上都能够正常显示,提供良好的使用者体验。
三、详情页设计元素
详情页设计元素是构成界面的基础部分,以下是若干关键元素及其应用策略:
### 详情页设计元素
详情页设计元素包含文字、图片、图标、颜色等,以下是若干关键元素的应用策略:
#### 1. 文字
文字是传递信息的必不可少手。设计师应选择合适的字体、大小和颜色,保障文字的可读性。同时合理运用文字的排版和间距,提升界面的美观度和易读性。
#### 2. 图片
图片可直观地展示产品或服务的特点。设计师应选择高优劣的图片,并合理运用裁剪、缩放等技术确信图片与详情页的整体风格协调。
#### 3. 图标
图标能够代替文字传达信息,增强界面的直观性。设计师应选择简洁、易识别的图标,并保持一致性。
#### 4. 颜色
颜色能够传递情感和强调重点。设计师应选择合适的颜色搭配,避免过于刺眼或单调。同时合理运用颜色对比和渐变效果,提升界面的层次感和视觉效果。
四、详情页设计案例
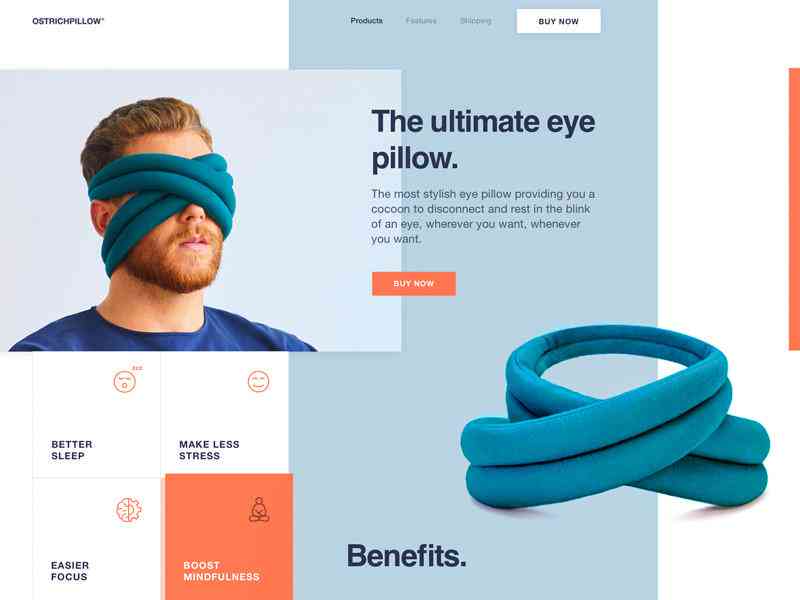
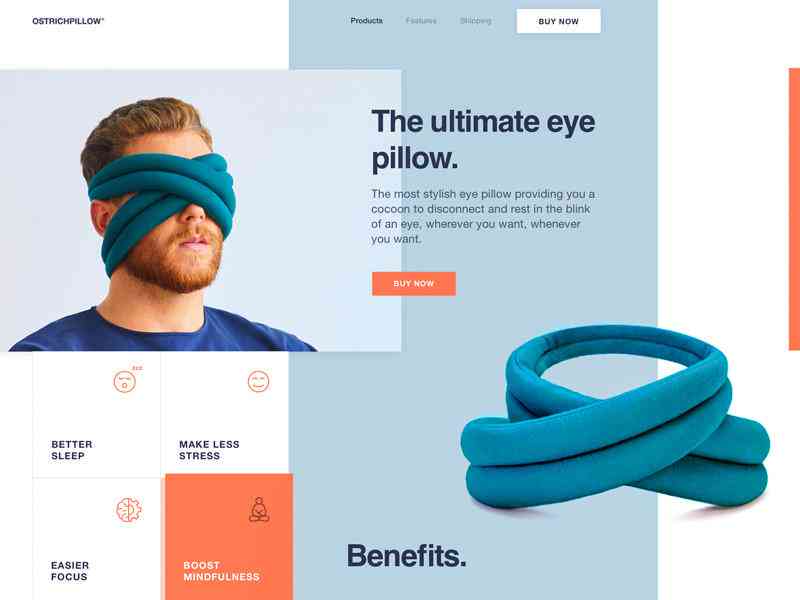
通过分析优秀的设计案例,咱们能够理解到详情页设计的实践。以下是若干典型的案例:
### 详情页设计案例
#### 1. 电商详情页
电商详情页设计注重产品的展示和购买流程的优化。例如,某电商平台的详情页设计中,将产品图片、描述、客户评价等信息合理布局,并提供一键购买的按,大大提升了客户的购买体验。
#### 2. 服务类详情页
服务类详情页设计注重服务的介绍和客户引导。例如,某旅游平台的详情页设计中,利用精美的图片和简洁的文字介绍旅游景点,并提供在线预订、咨询等功能,方便使用者实操作。
五、详情页设计教程
为了帮助设计师更好地掌握详情页设计技巧,以下是部分建议的教程:
### 详情页设计教程
#### 1. 设计工具应用
学采用Sketch、Figma、Adobe XD等设计工具,掌握基本的操作和技巧,如布局、颜色、图标等设计元素的应用。
#### 2. 设计原理学
理解设计原理,如对比、重复、对齐、亲密性等,这些原理可帮助设计师更好地组织界面元素,提升界面的美观度和易用性。
#### 3. 实战案例分析
通过分析实际案例,学详情页设计的实践。从布局、色彩、字体等方面实深入分析理解优秀设计背后的思路和方法。
#### 4. 交互设计学
学交互设计的基本概念和技巧,如按、动画、反馈等。这些技巧可帮助设计师提升界面的交互体验,让客户在利用进展中更加顺畅。
UI详情页设计是客户体验的关键组成部分。通过深入熟悉详情页设计网站、界面设计、设计元素、设计案例以及设计教程,设计师们能够更好地掌握详情页设计的策略与实践,为使用者打造出既美观又实用的详情页。在不断学和实践的期间,咱们相信设计师们将不断提升自身的设计水平,为产品成功奠定坚实的基础。
全面指南:UI详情页设计策略与实践解析
编辑:ai学习-合作伙伴
本文链接:http://www.tsxnews.com.cn/2024falv/aixuexi/407787.html
上一篇:2024年AI写作工具评测:免费高效率写作助手盘点,满足多场景创作需求
下一篇:AI作品设计说明:创作流程、范文展示与设计作品集锦
① 凡本网注明"来源:"的所有作品,版权均属于,未经本网授权不得转载、摘编或利用其它方式使用上述作品。已经本网授权使用作品的,应在授权范围内使用,并注明"来源:XX"。违反上述声明者,本网将追究其相关法律责任。
② 凡本网注明"来源:xxx(非)"的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。
③ 如因作品内容、版权和其它问题需要同本网联系的,请在30日内进行。
编辑推荐
- 1AI艺术创作:从起源到的完整历回顾与未来展望
- 1人工智能写作助手对比:盘点2023年度AI智能写作软件排行榜
- 1ai写作神器哪个是免费的好用点,推荐免费好用的AI写作软件
- 12024年AI写作工具评测:免费高效率写作助手盘点,满足多场景创作需求
- 1免费AI写作助手:盘点2023年度高效写作软件
- 1二次元ai特效文案怎么做:打造好看特效与文案结合的秘诀
- 1AI智能创作:赋能全文写作与多样化内容生成解决方案
- 1智能AI在线写作助手:高效辅助创作与内容生成
- 1ai写作是什么意思:探索AI写作模型与ai-write智能写作工具的创写作应用
- 1AI写作算法全解析:深入探讨技术原理、应用场景与优化策略
- 1AI智能助手:轻松打造高点击率服装运营标题文案工具使用指南
- 1全方位解析:服装运营必备AI工具,一键生成高转化标题文案与精准卖点描述
- 1服装运营标题文案AI工具怎么做:撰写吸引眼球的服装标题文案技巧
- 1'掌握技巧:如何撰写吸引眼球的服装标题文案'
- 1探索时奥秘:全方位揭秘服装搭配技巧与最新潮流趋势
- 1服装文案编辑:职责、撰写技巧、软件应用及实操方法解析
- 1'基于深度学的AI数据清洗算法性能评估实验报告'
- 1AI一键智能写作助手:全方位满足傻瓜式高效创作需求
- 1ai工作报告生成器怎么用的:详细使用指南与操作步骤
- 1'AI工作报告生成器无法正常使用:问题诊断与解决方案探讨'




