# 设计必备:全面收录常用颜色代码及其应用指南
在设计领域颜色是传达信息、情感和形象的关键元素。随着人工智能技术的不断发展,设计工具的应用越来越广泛。本文将全面收录常用颜色代码,并介绍其在设计中的应用指南帮助设计师更好地运用颜色代码提升设计品质。
## 一、颜色代码概述
颜色代码是用于表示颜色的数字或字母组合,常见的颜色代码有RGB、十六进制和HSL等。下面简要介绍这些颜色代码的表示方法:
1. RGB颜色代码:由三个数字组成分别表示红色、绿色和色的强度,取值范围为0-255。例如:红色:255,0,0;绿色:0,255,0;色:0,0,255。
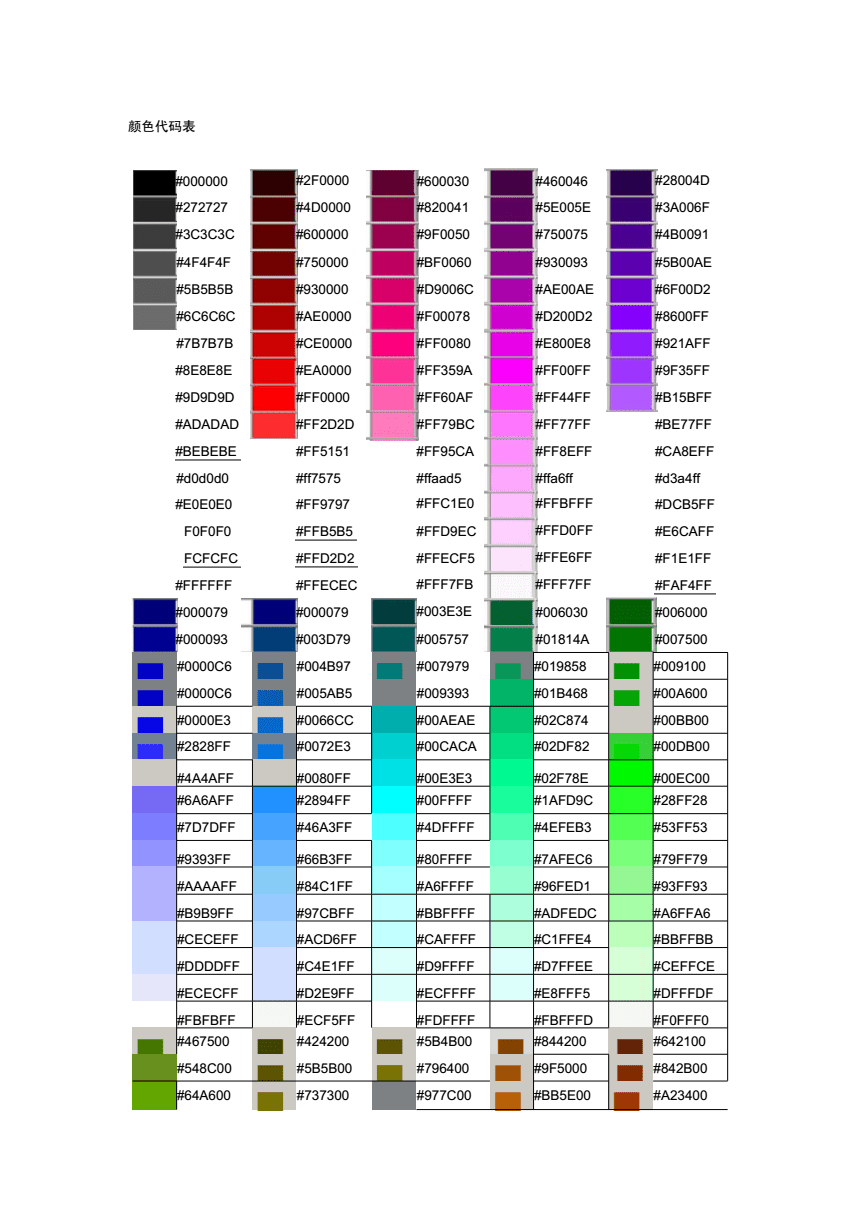
2. 十六进制颜色代码:以“#”开头,后面跟六个字,分别表示红色、绿色和色的强度,取值范围为00-FF。例如:红色:#FF0000;绿色:#00FF00;色:#0000FF。
3. HSL颜色代码:由三个数字组成,分别表示色调、饱和度和亮度。色调取值范围为0-360度,饱和度和亮度取值范围为0-100%。例如:红色:0,100%,50%;绿色:120,100%,50%;色:240,100%,50%。
## 二、常用颜色代码及其应用
### 1. 红色系
- 血红色:RGB(255, 0, 0);十六进制:#FF0000
应用场景:用于表示警示、危险、激情等场合。
- 暗红色:RGB(139, 0, 0);十六进制:#8B0000
应用场景:用于表示深沉、稳重、传统等场合。
- 深红色:RGB(128, 0, 0);十六进制:#800000
应用场景:用于表示古典、高贵、奢华等场合。
- 粉红色:RGB(255, 192, 203);十六进制:#FFC0CB

应用场景:用于表示柔、浪漫、可爱等场合。
### 2. 黄色系
- 中等亮度的黄绿色阴影:RGB(174, 174, 170);十六进制:#AEAEAA
应用场景:用于表示自然、环保、清新等场合。
### 3. 绿色系
- 草绿色:RGB(0, 128, 0);十六进制:#008000
应用场景:用于表示生命、健、和谐等场合。
### 4. 色系
- 薰衣草紫:RGB(230, 230, 250);十六进制:#E6E6FA
应用场景:用于表示浪漫、神秘、优雅等场合。

### 5. 灰色系
- 中性灰:RGB(128, 128, 128);十六进制:#808080
应用场景:用于表示稳重、简约、实用等场合。
### 6. 肤色颜色代码
- 标准肤色:RGB(255, 222, 173);十六进制:#FFE2AD
应用场景:用于表示人物肤色便于不同人工智能系统之间交流和共享。
## 三、颜色代码应用指南
### 1. 色彩搭配
在设计期间,色彩搭配至关要紧。以下是部分建议:
- 采用对比色搭配使画面更具视觉冲击力;
- 采用邻近色搭配,使画面更加和谐;

- 利用灰色系、黑色或白色作为背景色突出主题颜色。
### 2. 色彩心理
在设计时,要考虑色彩心理对客户的作用。以下是若干建议:
- 色、绿色等冷色调,给人清新、静的感觉;
- 红色、黄色等暖色调给人暖、热情的感觉;
- 灰色、黑色等中性色调,给人稳重、简约的感觉。
### 3. 色彩应用
在设计期间,以下是若干建议:
- 在标题、按等关键部位利用醒目的颜色;

- 在背景、辅助元素等地方利用柔和的颜色;
- 保持整体色彩风格的统一避免颜色过多、过杂。
## 四、总结
颜色代码是设计师必备的工具之一。本文全面收录了常用颜色代码及其应用指南,期待能帮助设计师在创作期间更好地运用颜色,提升设计品质。在实际应用中,还需依照具体场景和使用者需求灵活运用颜色,创造出更具特色和吸引力的设计作品。
-
摩温韦丨ai颜色脚本
-
另有洞天丨如何使用AI来理解和编写颜色代码
- ai学习丨ai人工对话-ai人工对话软件
- ai学习丨AI对话训练:原理、语音交互与机器人实现及接口技术
- ai通丨智能对话生成器:免费、高效、多场景应用,全方位解决您的对话需求
- ai知识丨有没有免费好用的对话生成器软件,支持聊天推荐,微信生成聊天内容?
- ai通丨AI对话原理:涵爱对话机制、AI对话机器人实现及接口技术
- ai知识丨AI对话生成器软件与安装教程:全面解决、安装及使用常见问题
- ai知识丨智能创作助手官方软件:一键免费生成论文、绘画、写作,电脑版在线体验
- ai知识丨ai创作大师电脑版免费教程:完整步骤指南与安装攻略
- ai通丨AI创作大师电脑版官方与安装教程:免费 激活步骤详解
- ai通丨文库精选:描写她的精致妆容,让人赞叹的干净化妆句子文案
- ai通丨智能作家创作:自动生成科幻小说文章,免费智能写作生成器软件
- ai通丨AI创作文章合法性探讨:赚钱方式、法律风险与合规指南
- ai通丨七燕AI写作:揭秘人工智能在文学创作中的应用与创新实践全解析
- ai通丨人工智能实践总结:智能技术应用的深度报告与文库汇编
- ai知识丨全面解析:澳大利亚实践报告详尽指南与案例研究
- ai通丨AI课程实践报告:撰写指南、总结要点、范文参考及实训实验报告汇编
- ai通丨智能设计实训实践报告:分析与总结文库汇编
- ai知识丨全方位解析G2B模式:实践报告涵策略、挑战与用户需求解决方案
- ai知识丨ai实训报告300字:3000字详细总结与精华提炼
- ai学习丨如何使用手机智能写作助手:设置与使用指南,解锁写作新工具的功能与应用

