在平面设计、网页设计和UI设计中渐变色板的应用无处不在它可为作品增添层次感和视觉效果。掌握颜色渐变技巧不仅能让你的设计更加专业还能提升使用者的视觉体验。本文将为您详细介绍怎么样生成渐变色板以及怎样利用人工智能()高效地创建渐变色板让您在设计进展中轻松应对各种颜色渐变需求。
## 怎么样生成渐变色板掌握颜色渐变技巧
渐变色板是通过将两种或多种颜色依照一定的比例混合,形成一种颜色过渡效果。在生成渐变色板的进展中,咱们需要关注以下几点:
1. 颜色选择:选择颜色时,应尽量选择色相、明度和纯度相近的颜色,以便产生自然的过渡效果。
2. 渐变途径:常见的渐变办法有线性渐变、径向渐变和角度渐变等。依照设计需求选择合适的渐变方法。
3. 渐变方向:渐变方向决定了颜色过渡的方向可依据实际需要调整渐变方向。
4. 渐变长度:渐变长度会作用颜色过渡的细腻程度,适当调整渐变长度可以使渐变效果更加自然。
下面,咱们将分别介绍怎样生成渐变色板的方法。
## 怎么样生成渐变色板子
在人工智能的帮助下,生成渐变色板变得更加简单。以下是生成渐变色板子的步骤:
1. 选择合适的工具:市面上有多设计工具,如Adobe Illustrator、Sketch等。选择一款适合本身的工具可更高效地生成渐变色板。
2. 创建渐变色板:在工具中,新建一个文档,选择“渐变工具”,设置渐变类型、颜色、方向和长度等参数。依照设计需求,调整渐变效果。
3. 导出渐变色板:生成渐变色板后,可将其导出为图片格式(如PNG、JPG等),以便在其他设计软件中利用。

4. 应用渐变色板:将导出的渐变色板应用到设计作品中,依照实际需要调整渐变效果,使其与整体设计风格协调。
## 怎么做渐变色板
生成渐变色板的方法有很多种,以下是其中一种常见的操作步骤:
1. 打开工具,新建一个文档。设置文档大小、分辨率等参数。
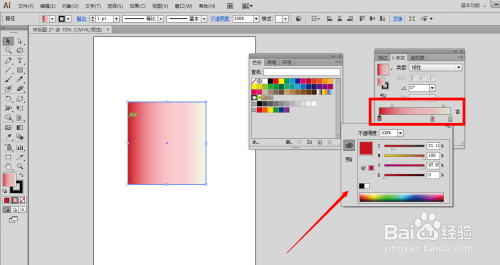
2. 选择“渐变工具”,在工具栏中找到“渐变”选项,点击后会出现一个下拉菜单,选择“线性渐变”。

3. 在“渐变”面板中,设置渐变颜色。能够添加、删除或调整颜色块,以改变渐变效果。
4. 设置渐变方向。在“渐变”面板中,找到“角度”选项,调整角度值,以改变渐变方向。
5. 调整渐变长度。在“渐变”面板中,找到“长度”选项,调整长度值,以改变渐变效果的细腻程度。
6. 生成渐变色板后,可导出为图片格式,以便在其他设计软件中利用。

## 怎样去创建渐变色板
除了上述方法,还能够通过以下步骤创建渐变色板:
1. 打开工具,新建一个文档。设置文档大小、分辨率等参数。
2. 选择“矩形工具”,绘制一个矩形。矩形的大小决定了渐变色板的大小。
3. 选择“渐变工具”,在工具栏中找到“渐变”选项点击后会出现一个下拉菜单,选择“径向渐变”。

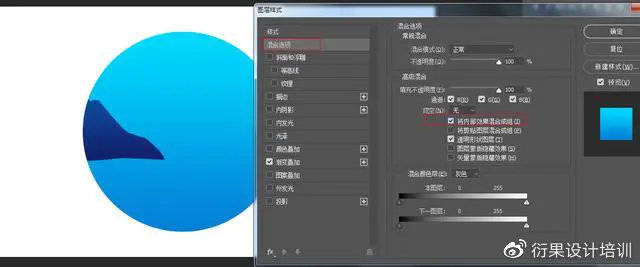
4. 在“渐变”面板中设置渐变颜色。可添加、删除或调整颜色块,以改变渐变效果。
5. 调整渐变中心点。在“渐变”面板中,找到“中心点”选项调整中心点位置,以改变渐变效果。
6. 调整渐变半径。在“渐变”面板中,找到“半径”选项,调整半径值以改变渐变效果的细腻程度。
7. 生成渐变色板后,可导出为图片格式,以便在其他设计软件中利用。

## 怎么创建渐变色板
我们再来理解一下创建渐变色板的另一种方法:
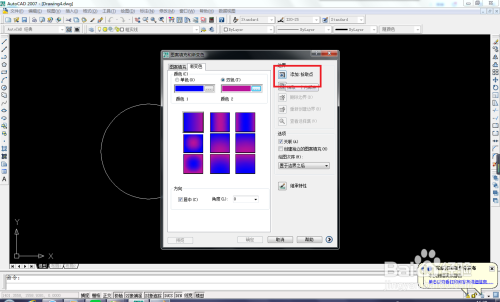
1. 打开工具新建一个文档。设置文档大小、分辨率等参数。
2. 选择“椭圆工具”绘制一个椭圆。椭圆的大小决定了渐变色板的大小。
3. 选择“渐变工具”,在工具栏中找到“渐变”选项,点击后会出现一个下拉菜单,选择“角度渐变”。

4. 在“渐变”面板中,设置渐变颜色。能够添加、删除或调整颜色块,以改变渐变效果。
5. 调整渐变角度。在“渐变”面板中,找到“角度”选项,调整角度值,以改变渐变方向。
6. 调整渐变长度。在“渐变”面板中,找到“长度”选项,调整长度
- ai知识丨'探秘来自人工智能的神奇:鲑鱼洄游现象AI如何精准捕捉'
- ai学习丨鲑鱼回游AI生成什么意思啊:英文解读与回游之旅揭秘
- ai学习丨抖音缺失AI生成设置?探讨抖音AI功能隐藏原因与替代方案
- ai通丨怎么利用日语AI轻松生成创意文案与字幕
- ai通丨AI轻创业生成:AI创业项目与平台,轻松开启创业之路PDF解读
- ai学习丨AI辅助创作全攻略:从构思到成品的完整制作流程解析
- ai通丨风格女生头像,AI智能生成卡通绘画工具,一键制作专属照片头像软件
- ai通丨AI生成文案软件:侵权疑虑与商用原创性探讨
- ai通丨AI推文全攻略:从零开始掌握AI生成技术与个性化创作技巧
- ai知识丨一键自动生成绘画作品:免费推荐有没有实用的绘画生成器工具分享
- ai通丨ai写作助手怎么设置字体颜色和大小,以及如何使用和优化SCI文章写作
- ai学习丨如何利用AI工具生成高质量中文论文参考文献综述
- ai知识丨全面解析笔灵AI写作身会员权益:包含福利、特权与常见问题解答
- ai知识丨推荐:哪些生成线切割文件的工具及软件,编程技巧与视频教程一览
- ai通丨全面指南:AI生成线切割编程软件与使用教程
- ai学习丨画AI生成的博主:AI绘画自动生成软件与生成器
- ai知识丨智能生成虚拟城市关键词列表
- ai知识丨全面盘点:主流AI写作程序一览,轻松解决各类写作需求
- ai学习丨描边轮廓化:快捷键、作用、菜单位置及与轮廓化对象、扩展的区别
- ai通丨如何将轮廓描边有效转换成路径

