在数字化设计的世界里矢量图形的创造力和表现力不断被推向新的高度。其中透视网格工具作为一种革命性的设计工具以其独有的功能和高效的操作为设计师们打造逼真的空间感提供了无限可能。本文将深入探究透视网格工具的原理、作用及其在实际应用中的技巧帮助设计师们更好地掌握这一矢量图形利器为创意设计赋予更丰富的视觉效果。
### 透视网格工具的作用是什么
透视网格工具是Adobe Illustrator中的一项强大功能它允设计师在二维平面上模拟三维空间感,使得矢量图形具有更加真实和立体的效果。这一工具的作用在于,它可以通过创建透视网格,帮助设计师在绘制或编辑图形时,更加准确地把握对象的远近、大小和位置关系从而打造出更加生动、具有视觉冲击力的作品。
### 透视网格工具的作用和功能
#### 1. 创建透视网格
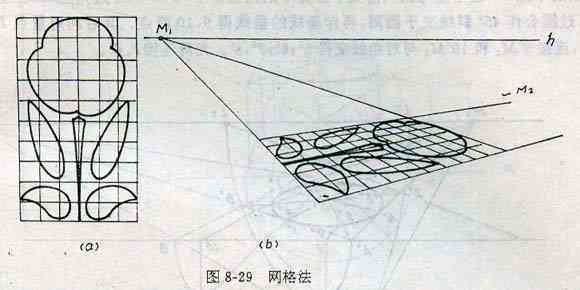
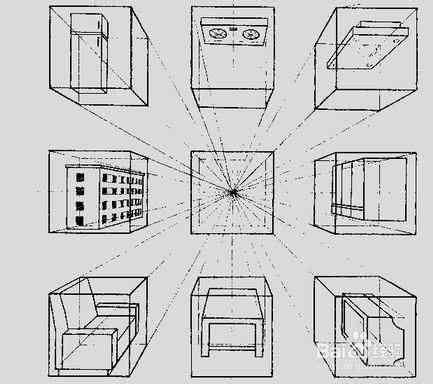
透视网格工具的核心功能之一是创建透视网格。设计师可通过设定视平线、消失点等参数,快速生成不同类型的透视网格,如一点透视、两点透视和三点透视。这些网格为设计师提供了一个直观的参考框架,使得在绘制复杂图形时,可以更加轻松地把握空间关系。
#### 2. 调整透视效果
透视网格工具还允设计师在创建透视网格后,对网格实行调整以适应不同的设计需求。例如,能够调整网格的密度、颜色和透明度,使其更好地与设计内容融合,或突出特定的视觉效果。

#### 3. 应用透视效果
除了创建和调整透视网格,透视网格工具还允设计师将透视效果应用到图形上。这意味着设计师可在保持图形矢量性质的同时使其具有三维空间感,从而提升设计的专业性和视觉吸引力。

### 透视网格工具的用法
#### 1. 创建透视网格
在Illustrator中,选择“效果”菜单下的“透视”选项,然后选择“创建透视网格”。在弹出的对话框中,设定视平线的位置、消失点的数量和位置。依据设计需求,选择一点透视、两点透视或三点透视,然后点击“确定”按。此时透视网格将出现在画布上。

#### 2. 调整透视网格
创建透视网格后,能够通过选择“效果”菜单下的“透视”选项,进一步调整网格的参数。例如,能够调整网格的密度,使其更加细致或粗糙;调整颜色和透明度,使其与设计内容更加协调。

#### 3. 应用透视效果
在创建并调整透视网格后,可将图形拖动到透视网格上。Illustrator会自动将图形遵循透视网格的参数实变换使其具有三维空间感。还可通过“效果”菜单下的“透视”选项,进一步调整图形的透视效果。

### 透视网格怎么利用
#### 1. 实战示例:绘制三维盒子
以绘制一个三维盒子为例,首先创建一个透视网格,设定合适的视平线和消失点。 采用矩形工具绘制一个矩形,并拖动到透视网格上。Illustrator会自动依照透视网格的参数调整矩形,使其具有三维效果。接着采用钢笔工具绘制盒子的其他面,并应用相同的透视效果。

#### 2. 实战示例:打造空间感文字
除了绘制图形,透视网格工具还能够用于创建具有空间感的文字效果。创建一个透视网格,然后输入文字。通过调整文字的透视效果,使其与网格匹配,从而打造出立体、具有空间感的文字。

通过以上深入探究咱们能够看到透视网格工具在打造逼真空间感矢量图形中的要紧作用。掌握这一工具,不仅能够提升设计的视觉效果,还能为设计师的创意表达提供更多的可能性。随着设计技术的不断发展,透视网格工具将继续成为设计师们手中的利器,推动矢量图形设计走向新的高峰。

- ai通丨ai透视网格的实训报告怎么写:详解绘制透视网格线方法与技巧
- ai学习丨一加12手机智能AI写作功能详解:轻松满足多样化创作需求
- ai通丨探索AI文案创作:涵关键词的多样化写作内容解析
- ai学习丨ai文案类的写作有哪些软件:高效好用的工具推荐
- ai知识丨探索AI文案写作全领域:揭秘多种类型与全面解决方案助力高效创作
- ai通丨智能AI手机写作助手:免费版高效创作工具
- ai学习丨AI创作超现实:探索梦境与艺术的跨界融合与未来发展
- ai通丨虚实反正是什么意思:解析虚实相反的含义与区别
- ai通丨'智能AI文案优化工具:免费体验,提升写作质感'
- ai知识丨AI智能写作助手:全面提升文章质量与效率,一键润色必备工具
- ai知识丨ai论文写作插件有哪些:类型、软件一览-ai写论文 工具
- ai通丨智能写作助手:AI论文写作插件优劣对比与推荐
- ai学习丨全方位评测:2024年度AI论文写作插件推荐与对比指南
- ai知识丨抖音ai文案帮写怎么弄:抖音文案生成辅助及代写服务解析
- ai学习丨智能创作助手 'AI创作家在线' 云端实时创作平台
- ai知识丨深度解析:AI智能办公的全方位应用与用户需求满足报告
- ai学习丨ai手语主播即评文案模板与合成主播应用

